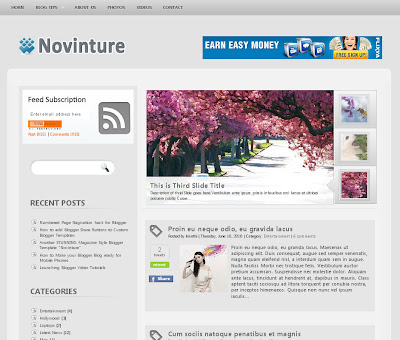
TEXTURE: Texture is generally a substitute for the sense of touch. In web design, its purpose is usually to get attention and be visually appealing to the viewer. In this image, texture is evident in the background of the page (wooden floorboard appearance) and within the templates (aged paper look). Even though viewers can not touch the wooden floorboards or the paper, it gives the illusion that they almost can do so. This creates a sense of realism and adds more depth to an otherwise bland, 2D website. Texture can also add to the overall theme of a website. Here, the combination of the wooden layout in the background and the aged paper appearance within the templates project a sort of "Old Western" feel. There are endless styles of this element that can give more variation to appearances. Hence, texture has a lot to do with aesthetics when it comes to web design.

DIRECTION: In web design, direction provides a sense of navigation or guidance. In this image, the element of direction is found within the way the content is laid out. The positioning of content is formed in the visual direction of horizontal-vertical. The text is presented in a way for the viewer to read topics from top to bottom (vertical), while the photos at the bottom and the navigation links at the top are scanned from left to right (horizontal). Not only does this create a visual rhythm, but the horizontal-vertical direction is associated with the idea of stability, which is quite fitting with web design. When one looks at a website, they want to be able to view the content with no complications or inconsistency. The way things are organized is vital in getting information out towards the viewers.

LINES: Lines can be found in various ways: forming shapes, creating direction or movement, and developing symbolic notation. In this image, lines are used for structure in web design. At the very top, the navigation buttons are divided by the illusion of lines while the links at the foot are divided by actual lines. Even the headliner before each reading content is sectioned by lines. This division gives a clear cut definition of boundaries, allowing the viewer to see how things are categorized and organized. Lines also create shape. Here, they form boxed shapes which define boundaries as well. Such bordered shapes created by lines organize relevant information into sections of space on a website. This helps viewers see where one topic begins and ends, therefore showing the importance of giving out information in a clear, concise manner. This is quite similar to the element of direction.