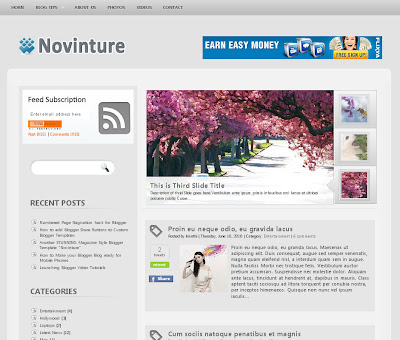
This is an image of a mood board for web design that incorporates all 3 levels.
REPRESENTATIONAL:
The mood board shows images of actual objects in real life. The items shown under "profile images" are considered representational as they are direct objects that you would see in person. They are direct reporting of a large amount of details. The representational "profile images" help a person in terms of simply being used as a visual aid. As we are all visual beings, perusing through a website creates more interest if we see such images. They relate to the other levels as they can be abstracted into simpler terms or even distilled to a symbol.
ABSTRACT:
The "background" of a website can be considered abstract. Various designs for a background can be distilled into simple and basic elements, such as geometric patterns. Without the abstract aspect applied, the background can be either be too distracting or too plain. Sometimes abstract items in an image displayed on a page are just simpler forms of the representational. They keep out unnecessary details and keep the important details in, which is usually what a viewer would like to see when viewing a website.
The "style ideas" of a website can be considered symbolic. The letters we read that form words are quite symbolic since they are used as a source of communication. Also, icons that are displayed on a page signify some sort of meaning. They generally will use representational information to communicate that meaning or message.